Pada kesempatan kali ini saya akan berbagi cara untuk membuat tab menu dengan menu dropdown pada blog tanpa edit html, selain untuk mempercantik tampilan blog tab menu juga berfungsi untuk memudahkan pengunjung mencari isi blog. menu tab dengan dropdown mrnu adalah jika pada salah satu menu disentuh dengan cursor maka akan tampil menu lainnya yang berjajar kebawah, untuk melihatnnya silahkan anda klik tombol DEMO dibawah.
Langkah pertama untuk membuat Dropdown Menu adalah silahkan Copy script berikut ini : |
| DEMO |
<style type="text/css">
#black{background:-webkit-gradient(linear, left top, left bottom, from(#0e7eef), to(#0e7eef)); width:1100px; height:32px; color:#0e7eef; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; border-bottom:1px solid #666;-moz-box-shadow: 1px 1px 10px #888;
-webkit-box-shadow:1px 1px 10px #888;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;border-left:1px solid #333}
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{border-left:1px solid #fff;list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#0e7eef; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNfJOVOOKcECNsBk2D96YayQkUdJd5V5QKuLWNCzUlMoXltI6UlvyWSvFKsmu3ZOWdGoTSP-ldOd2VYSujfd6tdAXPOMT0Mt6CsA_kVcRVPc3iZc1_FOmuEHxRLIK8ahyphenhypheniRFKuHr-NA4xz/); width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;-moz-box-shadow: 1px 1px 10px #888;
-webkit-box-shadow:1px 1px 10px #888;
-webkit-border-radius: 6px;}
#nav li li a:hover, #nav li li a:active{background:#0e7eef; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#0e7eef; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
</style>
<div id='outer'>
<div id='black'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href='http://wanschannel9.blogspot.com/'>Home</a></li>
<li><a href='#'>BSE SISWA SD</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas I'>SD Kelas I</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas II'>SD Kelas II</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas III'>SD Kelas III</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas IV'>SD Kelas IV</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas V'>SD Kelas V</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SD Kelas VI'>SD Kelas VI</a></li>
</ul><li/>
<li><a href='#'>BSE SISWA SMP</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMP Kelas VII'>SMP Kelas VII</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMP Kelas VIII'>SMP Kelas VIII</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMP Kelas IX'>SMP Kelas IX</a></li>
</ul></li>
<li><a href='#'>BSE SISWA SMU - SMK</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMU-SMK Kelas X'>SMU-SMK Kelas X</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMU-SMK Kelas XI'>SMU-SMK Kelas XI</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/SMU-SMK Kelas XII'>SMU-SMK Kelas XII</a></li>
</ul></li>
<li><a href='#'>BSE GURU SD</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas I'>Guru SD Kelas I</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas II'>Guru SD Kelas II</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas III'>Guru SD Kelas III</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas IV'>Guru SD Kelas IV</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas V'>Guru SD Kelas V</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SD Kelas VI'>Guru SD Kelas VI</a></li>
</ul><li/>
<li><a href='#'>BSE GURU SMP</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SMP Kelas VII'>Guru SMP Kelas VII</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SMP Kelas VIII'>Guru SMP Kelas VIII</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SMP Kelas IX'>Guru SMP Kelas IX</a></li>
</ul></li>
<li><a href='#'>BSE Guru SMU - SMK</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Cara Download'>Cara Download</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SMU - SMK Kelas X'>Guru SMU - SMK Kelas X</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Guru SMU - SMK Kelas XI'>Guru SMU - SMK Kelas XI</a></li>
<li><a href=http://wanschannel9.blogspot.com/search/label/Guru SMU - SMK Kelas XII'>Guru SMU - SMK Kelas XII</a></li>
<ul></ul></ul></li>
<li><a href='#'>Extra</a>
<ul>
<li><a href='http://wanschannel9.blogspot.com/search/label/Iptek'>Iptek</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/ITech'>ITech</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Tips'>Tips</a></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Intermezzo'>Intermezzo</a></li>
</ul></li>
<li><a href='http://wanschannel9.blogspot.com/search/label/Tentang Saya'>Tentang Saya</a><li>
<li><a href='http://wanschannel9.blogspot.com/search/label/TOS'>TOS</a><li>
<ul>
<ul>
<li><a href='#'>Contoh 1</a></li></ul>
<ul>
<li><a href='#'>A</a></li>
<li><a href='#'>B</a></li>
<li><a href='#'>C</a></li>
<li><a href='#'>D</a></li>
<li><a href='#'>E</a></li>
</ul>
<li><a href='#'>Contoh 2</a>
<ul>
<li><a href='#'>A</a></li>
<li><a href='#'>B</a></li>
</ul></li>
<li><a href='#'>Contoh 3</a>
<ul>
<li><a href='#'>A</a></li>
<li><a href='#'>B</a></li>
<li><a href='#'>C</a></li>
<li><a href='#'>D</a></li>
<li><a href='#'>E</a></li>
<li><a href='#'>F</a></li>
<li><a href='#'>G</a></li>
</ul></li>
<li><a href='#'>Contoh 4</a>
<ul>
<li><a href='#'>A</a></li>
</ul></li>
</ul></li></li></li></li></li></li></li></li></ul></div>
<div id='search'>
<form action='/search/' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='200' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='search...'/>
<input class='btn' type='submit' value='go'/>
</form>
</div></div>
</div>
Selanjutnya masuk atau login pada blog anda, setelah masuk silahkan klik menu Layout atau Tata Letak lihat gambar dibawah :
Lalu klik add gadget atau tambahkan gadget setelah tampil menu berikut :
Lalu klik html/javascript seperti gambar berikut :
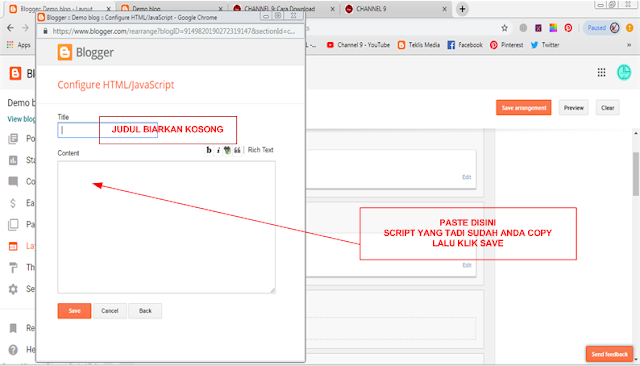
Paste script yang sudah anda copy setelah muncul halaman seperti pada gambar berikut :
selanjutnya klik save dan anda tinggal melihat hasilnya, jika anda melakukannya dengan benar tampilannya akan seperti blog saya.
untuk menggunakannya pada blog anda silahkan ganti tulisan yang sudah saya warnai.
Warna merah : Ganti dengan url blog anda
Warna hijau : Ganti dengan judul menu sesuai dengan isi blog anda.
Warna kuning : ganti dengan tag atau labels sesuai blog anda.
Warna biru : samakan dengan labels
Tulisan yang berwarna merah berfungsi sebagai url blog, tulisan warna hijau berfungsi sebagai menu tab, tulisan yang berwana biru berfungsi sebagai sub judul pada menu dropdown dan tulisan yang berwarna kuning berfungsi sebagai label postingan untuk mengarahkan pengunjung pada halaman yang dia pilih.
demikian tutorial dari saya semoga bermanfaat.
Terimakasih





No comments:
Post a Comment